Пару років тому кілька хіпстерів, що вочевидь замахалися паритись з WordPress, вирішили створити свою власну платформу і зібрали потрібну суму на Кікстартері. Їх претензії до WordPress полягають в тому, що WP це вже повноцінна CMS з усіма її плюсами й мінусами, і аж ніяк не блог-движок. Мета була повернути людям блоггінг як такий, коли основним наповненням сайту був би саме блог-контент, але значною мірою осучаснений. Мені ідея сподобалася і не так давно я вирішив його спробувати на одному із своїх нових сайтів. Загалом досвід позитивний і можливо з часом навіть цей блог стане “Привидом” 🙂 Тому я вирішив розказати про свої враження трохи більш детально.
Де хостити Ghost?
Одразу ж погана новина: Ghost написаний на node.js (хіпстерами, я одразу попереджав! ;)), а тому не стане на більшість хостингів які зараз популярні. Хмарна версія Ghost’у, на жаль, платна. Є альтернатива розвернути це на Heroku в рамках безкоштовного плану, але я сам не пробував. І так як у мене все одно майже без діла крутилась віртуалка на Digital Ocean, тому вирішив припахати її і згодом опишу як то все зробити, кому цікаво.
Робота з Ghost
Спочатку варто подивитись оригінальну мотивацію розробників.
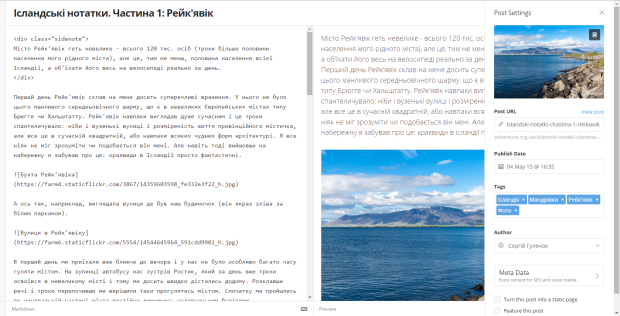
Отже… Ghost — дуже мінімалістична платформа. У вас є один тип контенту — допис. Все. Ні, правда, все. Ніяких слайдерів, модулей для реклами, завантажень файлів, абощо. Просто контент в усю ширину і висоту. Зате робити дописи там одне задоволення (я от зараз пишу у WordPress і порівнюю). Створення і редагування допису відбувається в режимі коли екран розбито на дві частини: зліва – оригінал з Markdown синтаксисом (але можна вставляти html), справа – його попередній перегляд. Для когось буде незручною відсутність WYSIWYG-редактора, але як на мене, — це навпаки плюс. Markdown з попереднім переглядом це золота середина між чистим HTML та WYSIWYG редактором. У першого більше контролю над виглядом, але багато сміття на екрані, яке не несе користі. У другого мінус — якість вихідного HTML-коду дуже низька.
В допис можна легко вставляти картинки просто розставляючи “плейсхолдери” і потім перетягнути туди картинку для завантаження, або просто вставити лінк. До дописів можна додавати теги. При бажанні дописи можна зробити статичними сторінками (типу контакти, абощо), або відмітити його як показний (featured). Є пара вбудованих полей для SEO-оптимізації. І на тому, здається, все. Ніщо не відволікає.
Побічним ефектом такого мінімалізму є швидкість його роботи, адже там просто нічому тупити. Я, чесно кажучи, вже і забув, що не статичний сайт без кешування може відкриватись за 0.3 секунди 🙂
Ghost на порядки менш популярний ніж WordPress, тому готових тем оформлення значно менше. Але вони є, і більшість з них вельми непогані (знову ж таки на відміну від більшості тем WP, які просто огидні). Якихось абсолютно вульгарних я не зустрічав взагалі. Але що мені сподобалось – робити власні теми там досить просто. Вони звикористовують движок шаблонів handlebars, який вивчається буквально за півдня. Оскільки контент у Ghost не особливо різноманітний, то і можливостей його візуалізації не дуже багато. Тут є як позитив (ви фокусуєтесь на тексті), так і негатив — деякі прості для WordPress речі робляться або складно, або ніяк 🙂 Моя перша проба пера виглядає якось так:
У Ghost також немає своєї системи коментарів, тому їх треба окремо інтегрувати із системами типу Disqus, але, як на мене, це навіть краще.
Із того, що мені особисто поки не вистачає:
- Плагіни. В першу чергу для розширення синтаксису Markdown. Інколи хочеться мати трішечки більше можливостей форматувати вихід. Зараз доводиться використовувати div-елементи з пост-обробклою в js-коді. Ця фіча в розробці. Називається Apps, є в backlog проекту, але невідомо коли почнеться розробка.
- OAuth-авторизація. У мене вже є аккаунти на Гуглі, Фейсбуку і т.д. навіщо я маю пам’ятати ще один пароль? 🙂 Можливо вирішиться, коли реалізують цю фічу.
- Категорії, або якісь класи тегів. Зараз категорій нема взагалі, а простими тегами для гарного структурування дописів не завжди доб’єшся. Здається, цього можна буде добитись завдяки каналам.
Весь процес розробки проекту можна відслідковувати на їх трелло-борді. Там же можна додавати нові пропозиції і голосувати за уже існуючі.
Ну ось ніби і усе. Як на мене штука досить перспективна і з часом, коли node.js хостинги будуть більш популярні думаю зможе суттєво потіснити існуючі. Уже зараз в англійському сегменті Інтернету я бачу, що він користується популярністю в першу чергу серед програмістів. Головне, щоб у погоні за новими фічами він не перетворився на WordPress №2.
P.S. Бложик на якому я експериментував: adventure.org.ua, але він ще в процесі розробки і наповнення, тому там ще особливо нема на що дивитись.